
Kissflow Work Platform provides a collection of tools to create, manage, and track workflows. It has five core modules to handle any type of work that moves your way: processes, projects, cases, datasets, and collaboration, although projects and cases are currently being merged into a new module, boards.
With both no-code and low-code tools, Kissflow promises to extend application development to your entire organization. The company also offers a BPM platform, not covered in this review.
Kissflow comes with more than 200 pre-built templates. You can install these templates from the Kissflow marketplace. After installing them, you have complete control to configure them to your needs. Examples of templates include sales enquiry, purchase request, employee transfer request, purchase catalog, software directory, lead qualification, sales pipeline, customer onboarding, IT help desk, bug tracking, and incident management.
Kissflow was renamed from OrangeScape Technologies in 2019. The company is headquartered in Chennai, India. Kissflow claims to have a million users in 10 thousand companies distributed over 160 countries.
In addition to the platform, Kissflow offers paid training and consulting, which extends to building out your entire network of interconnected processes. Kissflow also has a partner reseller program.
As we’ll see, Kissflow has no-code modules aimed at non-programmers, and low-code modules (apps) aimed at IT. The user experience for each has been tailored to their target audiences, which makes them quite different.
There were over 400 vendors in the no-code and low-code development space the last time I looked. Gartner covers about 250 of them. Kissflow counts Microsoft Power Apps and Google Cloud AppSheet as competitors for its no-code modules, and OutSystems, Mendix, and Appian as competitors for its low-code modules.
 IDG
IDG
Kissflow includes three modules for citizen developers (data forms, boards, and flows) and one module for IT teams (apps).
Kissflow data forms
A Kissflow form is an entity with which you can collect input from the people who participate in your flow. Forms are predominantly used in flows like processes, projects, and cases in Kissflow. A form has three primary components—section, field, and table. In addition, forms have workflows and permissions, and fields can be attached to computations.
 IDG
IDG
Example of a Kissflow form, in this case for press release submission. The green “fx” triangles in fields mean that they are computed fields. The formula displays in the field properties.
 IDG
IDG
This is the simulation view for a form. We’re looking at the mobile layout, as well as the simulated workflow. There is also a web layout.
 IDG
IDG
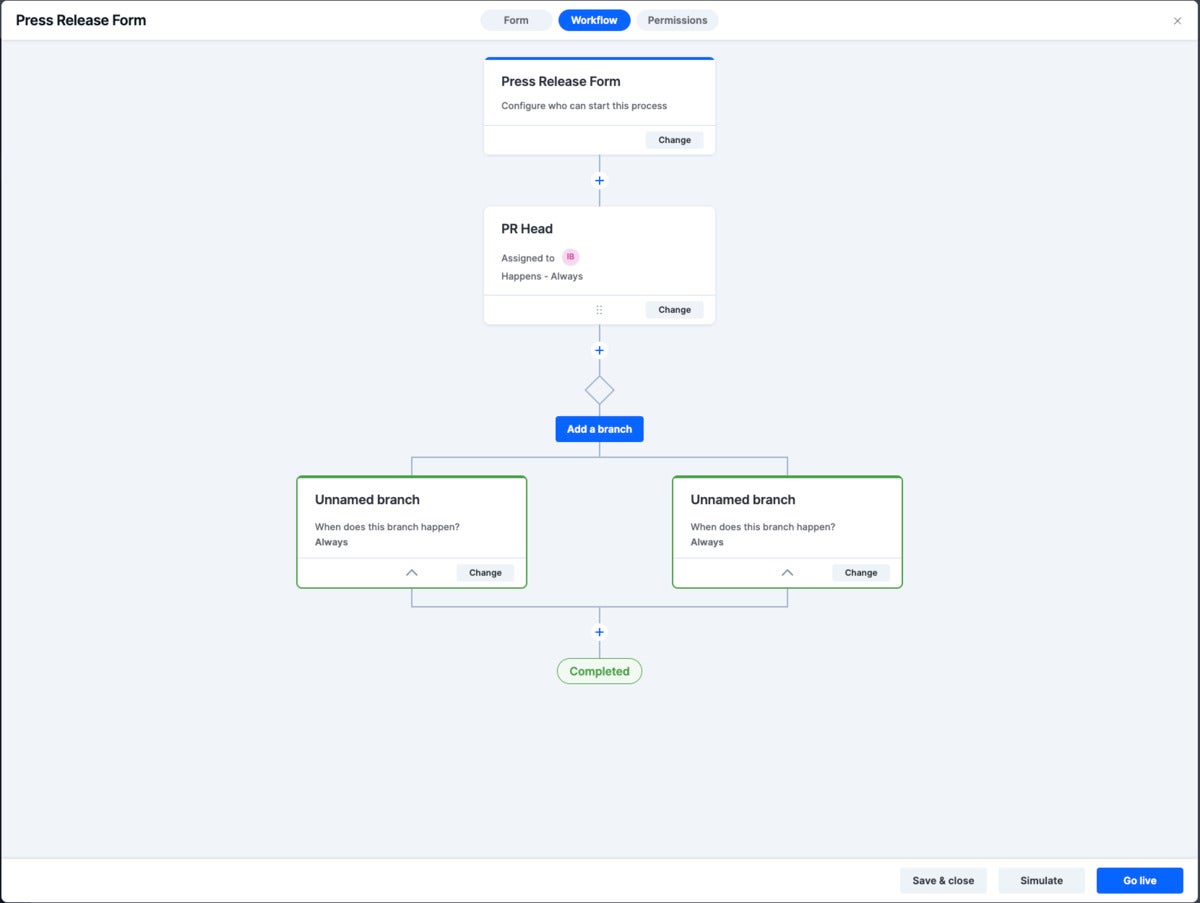
The workflow for the press release form. The unnamed branches are there to demonstrate branching flows with decision points.
 IDG
IDG
The permission view for a form. It shows the possible fine-grained, field-level permissions as well as the field layout and the flow attached to the form.
 IDG
IDG
Filling out a form. Since I have development and administration rights, I have an “edit process” button at the lower left.
Kissflow processes
A process is a type of workflow that ensures a strict sequential set of steps performed on form data. Flow admins for a process can set up a form to carry data, and then make a predefined path for it to follow. The system automatically routes the requests through various steps until the item is complete. Processes are a great fit in places where you would want strict control and efficiency.
The screenshots above show the forms and flow for a press release request. Common processes include vacation requests, purchase request, employee onboarding, budget approval requests, visitor pass requests, and vendor enrollments.
Kissflow cases, projects, and boards
Case systems are useful for support requests, incident management, service requests, bug tracking, help desks (as shown below), sales pipelines, customer onboarding, HR help desks, and facility service requests. Cases support both list and board views.
Kissflow projects are adaptable and support various project management methodologies such as value stream mapping, work breakdown structure, and iterative incremental development. Projects use Kanban boards as their default visualization, and also support list and matrix visualizations.
Projects and case systems are currently being combined into a new module, boards.
 IDG
IDG
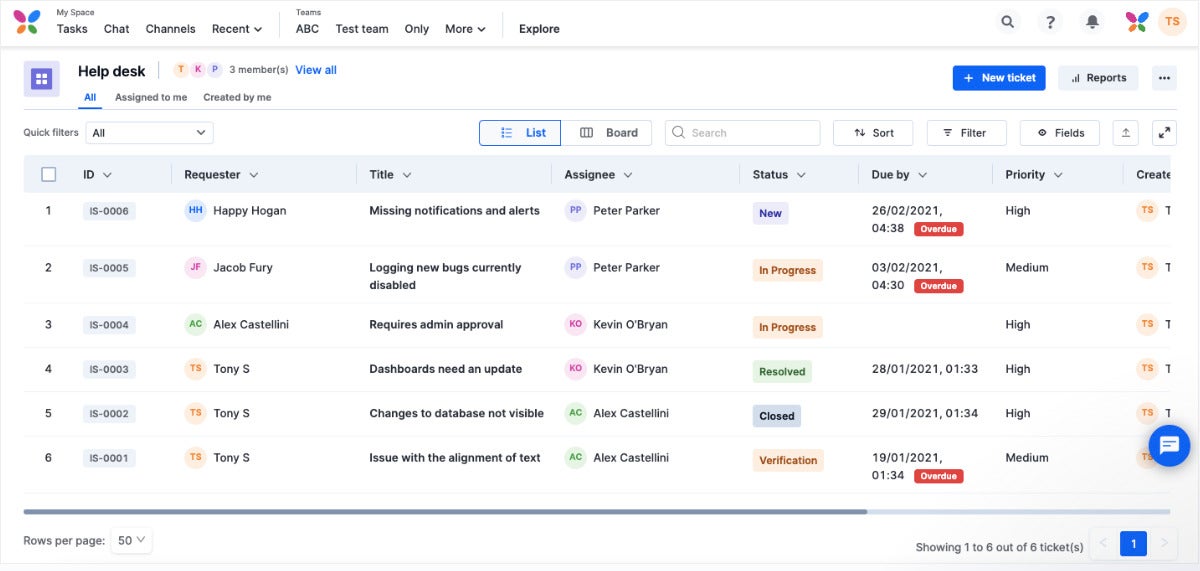
This help desk is a good example of a case system. It has two views, the list view shown and a board view. The list view emphasizes the cases; the board view emphasizes the status of the cases.
Kissflow datasets
A dataset is a collection of tabular data that can be used in your flows. Forms in your flows can look up information in your datasets or use the information for advanced assignment logic.
A view is a subset of your dataset. You can create views to restrict access to certain parts of a dataset.
Kissflow integrations
An integration consists of a series of sequential steps that indicate how data should be transferred and transformed between different Kissflow applications or other third-party applications. Each of these steps are built using connectors.
Any integration starts with a trigger—an event in one of your connectors that kick-starts your workflow. It pushes data from the flow to complete one or many connector actions.
Kissflow apps
Low-code app development in Kissflow uses visual tools and custom scripting to develop and deliver applications. Kissflow’s app platform provides a visual interface with drag-and-drop features and pre-configured components that allow for application development with little or no coding. You can optionally use JavaScript to add custom features to your application.
 IDG
IDG
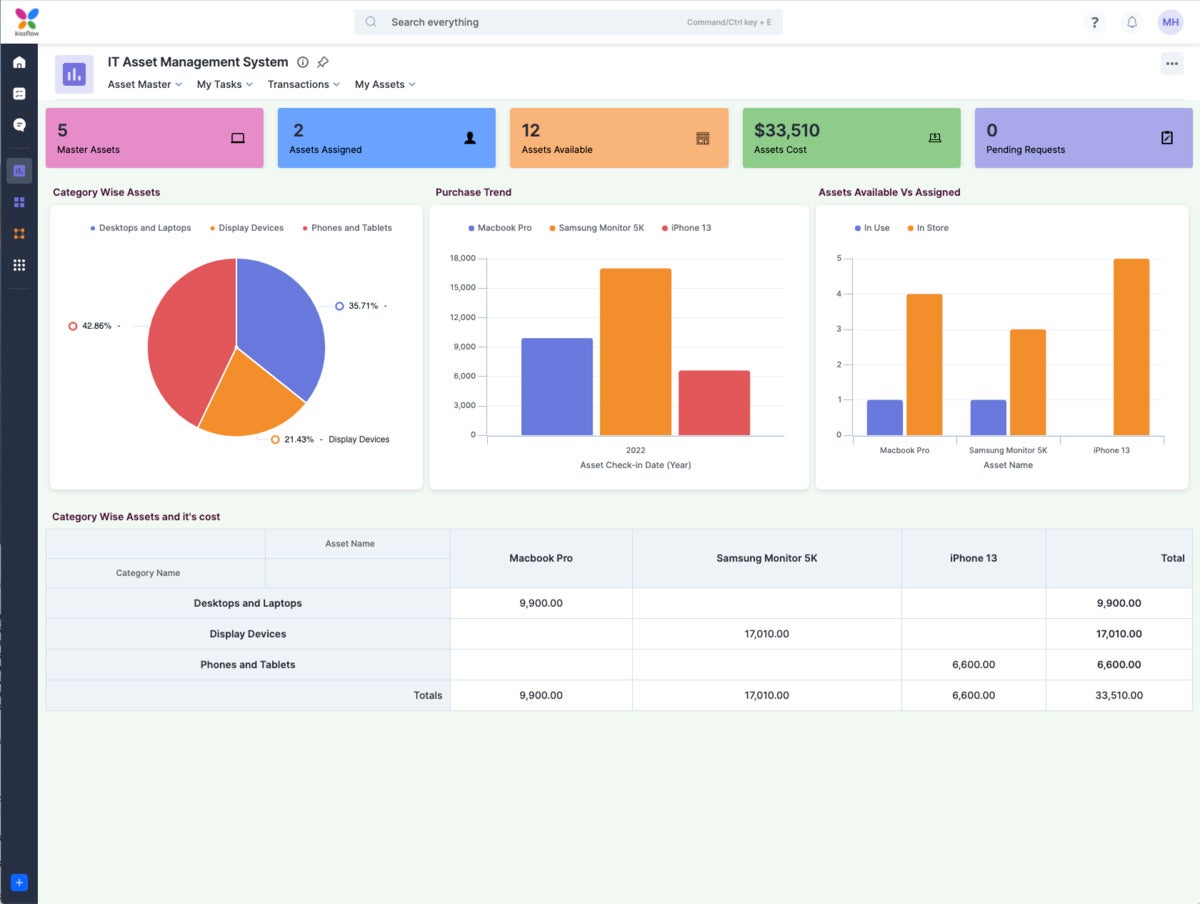
This IT asset management system is an example of a low-code Kissflow app. The pages and forms were created with drag-and-drop of stock components. You (or IT) can optionally add JavaScript to handle specific events.
 IDG
IDG
To develop a Kissflow low-code app, you initially work in a development workspace. When you need testing, you can promote the app to a testing workspace, and then publish it when the testing is complete. Here we are looking at the app’s variables.
 IDG
IDG
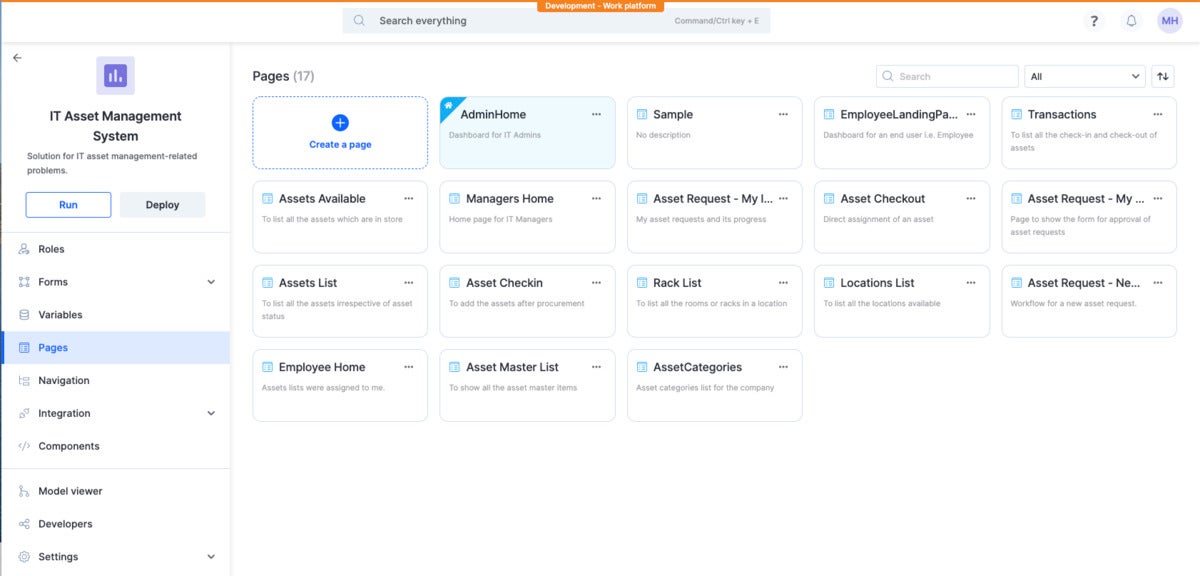
Here we’re viewing all of the pages in the IT asset management app. You can see that the AdminHome page is marked with a “home” icon.
 IDG
IDG
This app has role-based navigation for employees, IT admins, and IT managers.
 IDG
IDG
Here we’re editing the menu navigation system for an IT administrator role.
 IDG
IDG
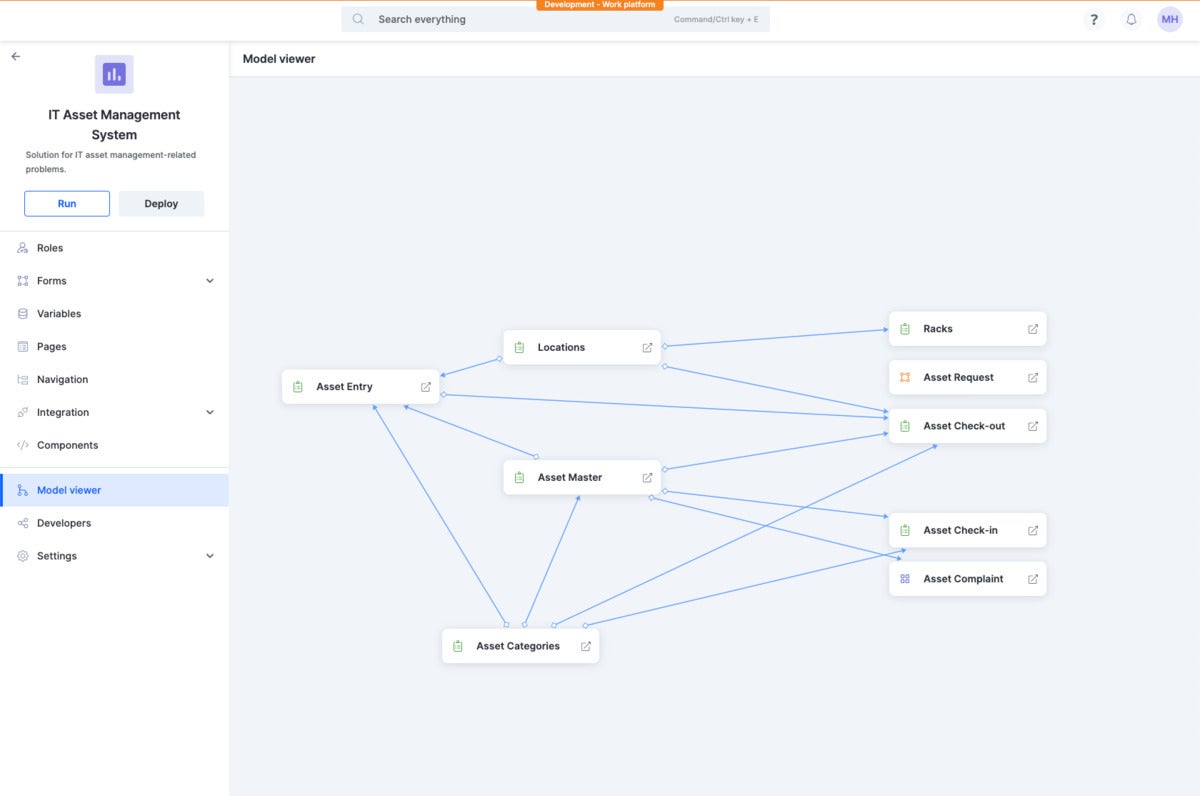
The model view shows the relationships among the various tables of the app. Clicking on an item opens a detail view for that item.
 IDG
IDG
This is the model detail view for the asset entry table. It shows the fields in the table as well as the related tables.
Adding code in Kissflow
You can add functionality to pages and components by handling events. Kissflow can implement redirect and popup actions without making you write code, but for more complicated actions you will need to write some JavaScript.
 IDG
IDG
The property sheets to the right of a Kissflow page include general, style, and event properties. For a page, there are two possible events to handle: onPageLoad and onPageUnload. Other events apply to components on the page, for example the onClick event, which causes redirection to detail pages for some of the cards displayed.
 IDG
IDG
The JavaScript action we are viewing handles the onPageLoad event for the home page. The kf class provides Kissflow functionality. At the right you can view application variables, components, and other stuff that might be relevant to the code you’re writing.
Overall, Kissflow has a good selection of low-code and no-code capabilities, even though its Cases and Projects modules are currently in flux. Combining those two no-code modules into a single Boards module does seem like a good idea, as deciding whether you need a Case or Project system at the beginning of your development effort can be challenging, especially if you’re new to Kissflow.
I initially criticized the separation of Kissflow’s no-code modules and low-code apps into different development systems with inconsistent user experiences. After some convincing by a Kissflow product manager, I accepted that real developers need the three-stage (dev, test, production) deployment process implemented for apps, while citizen developers often find that too complicated. I’ve seen similar issues in several contexts, not just with citizen developers but also with data scientists.
As a side effect of Kissflow’s new implementation of apps and transition from Cases and Projects to Boards, its documentation has become at least partially out of date. (Some of the documentation pages still say OrangeTech, which is a clue to their age.) I’m sure that will all be fixed in time. Meanwhile, expect to ask lots of questions as you learn the product.
—
Cost: Small business: $10/user/month, 50 users minimum, $6,000 billed annually. Corporate: $20/user/month, 100 users minimum, $24,000 billed annually. Enterprise: Get a custom quote. A free trial is available without the need for a credit card. Courses on the Academy range from $50 to $550, payable by credit card.
Platform: Server: Kissflow is hosted on Google Cloud Platform. Client: Chrome 56+, Safari 13.2+, Edge 79+.
Copyright © 2022 IDG Communications, Inc.

